Certamente, ecco una guida dettagliata sui passaggi per attivare l’API di Google Maps tramite Google Cloud Console e come inserirla sul proprio sito web WordPress.
-
Creating a Google Cloud Console account
In order to activate the Google Maps API, you need to create an account on Google Cloud Console. To do this, go to the Google Cloud Console website and follow the instructions for creating an account. If you already have a Google account, you can use your login credentials to access Google Cloud Console.
-
Creating a new project
Once you are logged into Google Cloud Console, create a new project. Select 'New Project' from the 'Current Project' drop-down menu at the top of the window, give your project a name, and select your billing account.
-
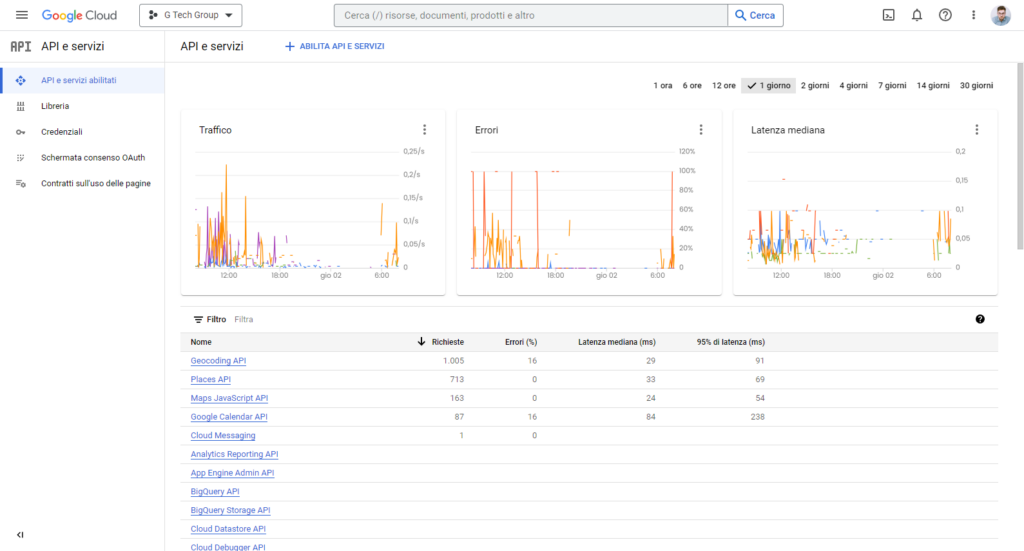
Enabling the API
Once the project has been created, select 'API and Services' from the main menu and then 'Dashboard'. Click on 'Enable APIs and Services' and search for 'Google Maps' in the search bar. Enable the following APIs:
- Google Maps JavaScript API
- Geocoding API
- Directions API
- Places API
-
Creating an API key
You must now create an API key to make Google Maps work on your website. Go back to the API dashboard and select "Credentials". Click on "Create credentials" and then on "API key". Choose the type of key you wish to create, e.g. a server key or a browser key, and follow the instructions to configure your API key.
-
Entering the API key on the WordPress website
After you have created your API key, you need to put it on your WordPress website to make Google Maps work. There are several ways to do this, but the easiest way is to use a plugin such as 'Google Maps Widget' or 'WP Google Maps'.
Dopo aver installato e attivato il plugin, accedi alle impostazioni del plugin e cerca la sezione relativa alle API di Google Maps. Inserisci la tua chiave API nella casella di testo fornita dal plugin e salva le impostazioni.
Alternatively, if you are using a customised theme or plugin that requires the use of the Google Maps API, you can insert your API key directly into the code. Insert your API key within the script tag in the HTML file of your theme or plugin. Usually, the Google Maps script link and API key are inserted in this way:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
Be sure to replace 'YOUR_API_KEY' with your API key.
If you encounter problems during the process of activating the Google Cloud Console API to run Google Maps on your WordPress website, or if you need assistance, you can contact our support team by sending your API key to support@gtechgroup.it. We will be happy to help you activate the Google Maps API and place your API key on your WordPress website.
In any case, please note that there are costs involved in using the Google Maps API. Google offers a limited amount of free API usage each month, after which charges will apply based on usage. Be sure to check the prices and usage limitations of the Google Maps API on the Google Cloud Console website.
Also, please note that using the Google Maps API requires compliance with Google's usage policies. It is important to read the usage policies carefully before using the Google Maps API on your WordPress website.
Activation of billing data to activate the account
Here is a detailed guide on how to enter billing data in Google Cloud Console to activate the account and enable the Google Maps API.
- Access Google Cloud Console
To enter your billing information, you must first log in to Google Cloud Console using your login credentials. If you do not yet have a Google Cloud Console account, please follow the instructions for creating one.
- Select your project
Once logged in to Google Cloud Console, select the project you have created to enable the Google Maps API.
- Access the project settings
Click on the gear icon at the top of the window and select 'Project Settings'.
- Select 'Billing
In the 'Project Settings' window, select 'Billing' from the left-hand sidebar.
- Add a billing account
To enable the Google Maps API, you must add a billing account. If you have not yet entered your billing information, click on the 'Add Billing Account' button.
- Enter your billing information
Follow the instructions to enter your billing information, including billing address and credit card information. Enter your name, e-mail address, telephone number, billing address and credit card information.
- Accept billing terms and conditions
After entering your billing and credit card information, you agree to the Google Cloud Console billing terms and conditions. Click the 'Accept and Start' button to complete the process.
Alternatively, you can also add an existing billing account if you already have one. To do so, click on 'Add Billing Account' and follow the instructions to enter the existing billing account information.
Please note that there may be costs involved in using the Google Maps API. Google offers a limited amount of free API usage each month, after which charges will apply based on usage. Be sure to check the pricing and usage limitations of the Google Maps API on the Google Cloud Console website.
In conclusion, it is important to enter your billing information in Google Cloud Console to activate your account and enable the Google Maps API. Follow these steps to enter your billing data and credit card information.
In conclusion, enabling the Google Cloud Console API to run Google Maps on your WordPress website is a fairly simple process. After creating a Google Cloud Console account and a new project, you can enable the necessary APIs and create an API key to use them on your website. Remember to include your API key in the code of your theme or plugin, or by using a dedicated plugin such as 'Google Maps Widget' or 'WP Google Maps'. If you encounter problems during this process, do not hesitate to contact technical support.